This post may contain affiliate links for more info visit my disclosure page.
UPDATE: APRIL 26, 2017
****************************
DUE TO RECENT WORDPRESS UPDATE, TO ADD A SPACE BETWEEN BULLET POINTS IS THE SAME WAY AS ADDING A SPACE BETWEEN NUMBERED LISTS.
SEE UPDATED POST HERE.
****************************
I don’t know about you but I was always frustrated not being able to add spacing between my bullet points and numbered lists!
Especially numbered lists, I would try all sorts of different ways to try to add spacing between the numbered items and never found a solution.
It got to a point that I don’t use the numbered lists at all and just type “#1) Text text text.” in paragraph form.
I found this especially annoying when I wanted to add explanation to the bullet points or the numbered lists and couldn’t add line spacing between each explanation, resulting in a big block of text. Yuck!
But alas boys and girls, I found a solution to both! I say both because it’s not the same solution for bullet points and numbered lists. Why would they be the same right? That would be too easy! LOL
In this post, you will learn three things:
- How to add spacing between bullet points.
- How to add spacing between numbered lists.
- What to do when you add spacing between paragraphs or sections but it doesn’t work.
VIDEO WALK THROUGH OF ALL THREE THINGS
I have a video walk through of all three items! I love making videos for learning purposes because I can show you in action rather than you just reading screen shots. Here’s a 6 minute video to show you how to solve the three problems mentioned above:
EASY STEP BY STEP INSTRUCTIONS
If you can’t view the video for some reason or you’re not at a place where you can listen to my video, then here are the easy steps and screen shots to solve those problems for you!
ADD A SPACE BETWEEN BULLET POINTS:
Step 1: Go to the end of your first bullet point and press “Enter“.
Step 2: By doing Step 1, you will get a new bullet point, leave your cursor where it is and click on the Bullet button to clear that Bullet point.
Step 3: After Step 2, you can preview your post to see if you like that much spacing. For me, I don’t like this much spacing so what I do is delete this line with the “Delete” button, all while keeping the cursor where it is at.
After this last step, you can preview your post to see a nice one line space after your bullet points! You just have to repeat the same steps above if you have even more bullet points.
ADD A SPACE BETWEEN NUMBERED LISTS:
Step 1: Adding a space between numbered lists requires a little coding. Don’t worry, I promise it’s easy!! Click on your Text tab of your WordPress editor like shown here:
Step 2: Find where your numbered list coding is, go to the end of your first numbered item but before the </li> tag and add this to the code: <p />
Do this for each of your numbered list items like shown here:
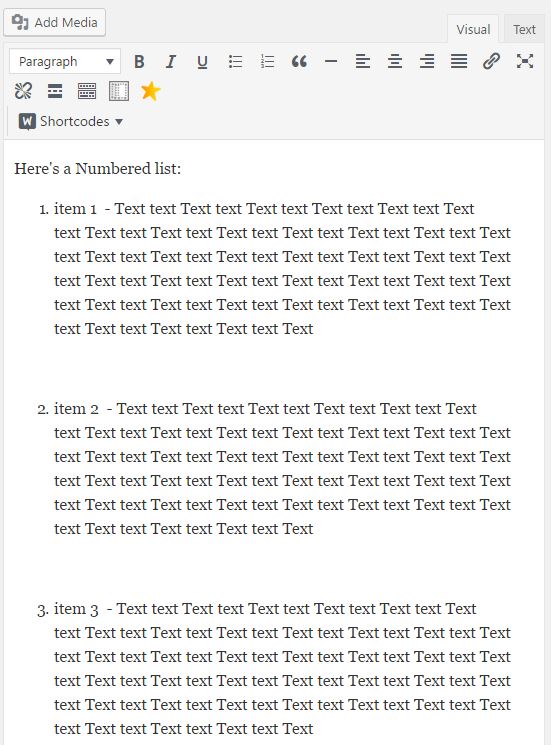
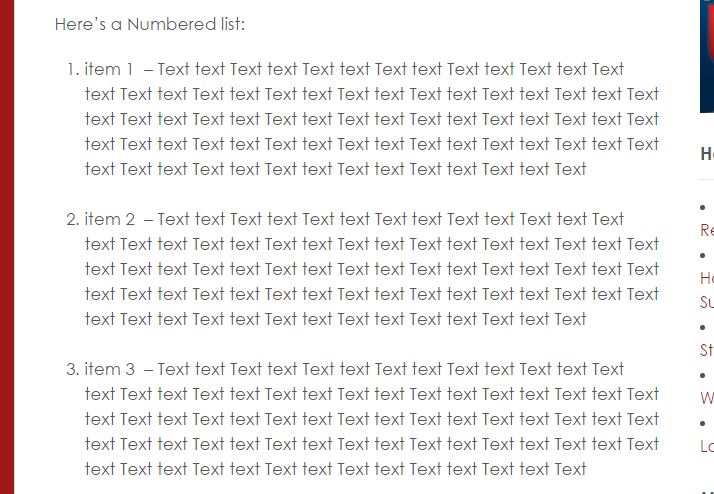
That’s it! If you go back to the “Visual” tab, your numbered items will have spacing between them. It may look really spacious in the Editor View, but if you preview your post, it should look like there’s only one line spacing between each item.
Here is what they look like side by side:
If Step 2 doesn’t work for you, here’s an alternative code you can use: style=”padding-bottom: 18px;” – but instead of placing this code at the end of each numbered item, you place it in the beginning of the numbered item inside the <li> tag like this:
Therefore, you insert the code at the beginning <li> tag, you need to add a space then that code to make it <li style=”padding-bottom: 18px;”>. You will copy and paste into each numbered item except the last one.
When you copy to the other numbered items, make sure you don’t forget the last quotation mark before the closing greater sign. I forgot the last quotation once and wondered why it didn’t work.
You can also adjust the spacing size by edited the 18px to something else you like, and if you want your numbered items justified align you can add it like this:
<li style=”padding-bottom: 18px; text-align: justify;”>
SPACING BETWEEN PARAGRAPHS OR SECTIONS
Do you ever try adding spacing between your paragraphs or sections of your blog, and for some reason, when you preview it or publish it, the spaces don’t appear?
This problem I had for a long time and I finally figured why this is. It’s my formatting!
If you have your blog post or page formatted to right, center, left, or justify aligned, the spacing between the paragraphs will also have them.
FOR THE SPACING TO SHOW UP ON YOUR BLOG POST, in preview or published mode, you need to CLEAR ALL FORMATTING IN THE LINE SPACES.
To do this, just put your cursor where the line space is, then un-click the formatting buttons that it has been set to.
For example, I use justify alignment a lot, so if my line spacing doesn’t show in preview mode, I just put my cursor on the line space in question (which will show that my justify button is pressed down on my toolbar), then I just click on that justify button again to clear it, thus, allowing the line space to show up on my blog post.
That’s it! 🙂
I hope this little tutorial was helpful to you and that you can use my WordPress tips here! This will make your posts look so much better with the added white space between your bullet points and numbered lists. 🙂
If you have been blogging and haven’t made money from your website, I strongly suggest you get the right training! I learned how to build this website and make money from it with Wealthy Affiliate and they are the best training platform out there. That is also where my video is hosted at. You can read my full review of Wealthy Affiliate >> HERE.
Please let me know if you have any questions on this tutorial or about Wealthy Affiliate in the comments below! I answer all comments and would love to help you. 🙂
Let’s make money online!














My god, finally 😀 I’ve been having the same bullet point list problem for some time now and I’ve always looked for a way around it so I just wouldn’t use bullet points anymore. I kind of worked it into a habit , but your clear explanation (I especially like the screenshots) just took away all reasons for not using them anymore. Thanks!
Haha, I’m so glad you found this helpful!! I hope you were able to see the video too. It helps with the screen shots I think since it’s more clear than in the video.
I’m just so glad I can be of help and I hope you will start using bullet points and numbered lists again! 🙂
Grace
I followed this advice and it worked, but then disappeared when I went back to visual or updated the edits. This also happens when I inserted a line by shift/enter.
You may be using my old instructions. On the very top of this blog, I tell you to go to my Updated post on this problem. See here for easy access.
YEs, I have had this problem and you have came to the rescue in solving it. thank you very much for this tutorial. I get so hung up in the post itself that I generally don’t even try to find a solution. I know that Google likes lists though so I try to to do them. thank you for this.
Yay! So glad to have helped another person with this common problem! You’d think WordPress would update it so they’ll just space out nicely.
Hope you’ll be using lots of bullets and lists again!
Grace
I remember when i too struggled to find out how to add space between bullet points and numbering list It is good that people like you are here to share these information with those of us who have not yet learned or have forgotten.
Nice Post
Thank you Kirk, so glad you can use this to help you in the future with lists and bullet points! Grateful you have found my post about this and can learn from it. Wishing you all the best in the future!
Grace
Wow, such a nice post, I found this so valuable, I look forward to seeing more article from you, excited!
Tyson
Thanks Tyson glad you liked this post, hope you come visit again! 🙂 I always have tips and tricks here.
Have a great day!
Grace
Hi Grace whenever I want write the pros and cons of a product I always have this problem that makes me try to use less words
Did not even bother to look for a solution, did not know there was a little and simple trick like this!
Thanks for sharing and have a great day! 🙂
You’re so welcome Anis and so glad I can help yet another person with this! I hope you’ll be so comfortable in the future to keep using bullets and numbered lists as they are really fun to use. Now you’ll be able to write as much as you want for each pros and cons for your future reviews!
Best to you,
Grace
Hello Grace, the teacher in you is manifesting. Thank you for that practical and useful video on the how to to add spacing using our WP. The bullet one is a definite for me. It’s amazing how easier thing become once you know how to.
Just a query, (a little off the subject), but pertinent to spacing. What about images and reducing the ‘extra space’ around them for a neater finish. Another video perhaps?
Thank you EJ, you are too kind with your words. All I want to do is share my knowledge to help others… these little tricks I find to help me, I know it can help others too especially beginners. We are always learning and this is one way for me to give to gladly give to others. 🙂
Your question about the spacing around images is a good one. I will sure hope I can do another video in the near future to help you with that!
Thanks for the suggestion,
Grace
Oh Thank you so so much! I was getting pretty frustrated with spacing my points. You just saved the rest of my hair from being pulled out lol. Thanks.
You’re so welcome Ray, I hope you have seen my updated dated post here about this issue because since WordPress updated, my instructions in this post doesn’t work anymore. But the formula in my updated post will work for sure now and through future updates.
Thanks for visiting!
Grace
Thanks so much! This was SO helpful :)) Can’t believe it took me so long dealing with it and never taking the time to look up lol.
Hi Jess, thanks for visiting and so happy to have helped you with this long time problem! Lol. Hope you will use this going forward!
Best,
Grace
Hey Grace,
I tried all of them but none of the tips were working for me I don’t know why. But I found a way to sort of fix it simpler you might like to know or others scrolling through that suck with coding like me haha.
Well what I did was Press shift + enter that gives you a small line but when you go to see it with the preview button it stays looking the same so what I did was.
in that line I typed something I went with just a ‘.’ without the brackets and colored it the same as my background so it wouldn’t be seen. strangely it actually worked for now.
Hope it helps someone out ba byes 😀
Hi Evarist,
In the beginning of my post, I had an update to go to a newer post because of WP’s updates, the instructions on this page will no longer work.
Try the instructions here!
I’m glad you got a different solution anyway,
Grace
Hi! I’m using 2 layers of number list here. I’ve tried the it worked! But just only for the second layer of the number list.
Here’s how it looks like:
1. text text text
1. text text text
2. text text text
3. text text text
2. text text text
1. text text text
2. text text text
3. text text text
3.text text text
1. text text text
2. text text text
3. text text text
How can add spacing between the 1. and 1., 2. and 1. and 3. and 1. ?
Hi Sandra,
Yes that is true and I’m not sure why. Others have expressed the same and I don’t know how to get that part fixed, sorry. 🙂
WP is a bit funky like that and it’s not perfect. I actually don’t know coding that well and I haven’t had the need to find out about this type of spacing.
Perhaps there is another coding fix for this and I will try to find out.
Thanks for visiting,
Grace
Thank you! You helped solve a major frustration of mine!
You’re so welcome!! 🙂
Thanks! Adding worked for me to create an extra line of space between numbered bullets. But do you know how to create an extra line of space within a numbered bullet? For ex., if I have a really long stream of text for #2, and want to break it up into a separate paragraph, how do I insert that extra line without messing up the margins and formatting of my numbered list?
Hi Esther, sorry I do not know how to do that part and I’ve tried many things to see what would work too but couldn’t find a solution.
If you do find the answer, please do share with us here! 🙂
Grace
Thank you so much Grace,
unfortunately the first step doesn’t work. It is impossible to remove the bulletpoint without automatically going back to the previous bullet point.
Thanks for the help though. Perhaps WordPress has something easy with the new update, than can be used to solve this.
I’ll try editing the code a bit.
Yeah I’m not sure why this is not work for some people, but I use the Classic editor and this still works for me today and I use it quite often.
You are my new BFF! The numbered list in our FAQ was driving me crazy! Your easy fix – – has solved the issue. Thank you SO much, Grace!
Yay! Great Linda, glad this is working for you! I’m not sure why it doesn’t work for others in the comment thread but happy to hear you got it right.
Thanks for letting me know!
Grace